티스토리 블로그 애드센스 자동광고/수동광고 설정 방법 (TIP)
반응형
구글 애드센스 광고 설정 방법은 두 가지로 나뉜다. 자동광고와 수동광고.
자동광고는 구글 애드센스에서 알아서 광고 갯수와 위치를 설정하지만
수동광고는 사용자가 직접 광고 갯수와 위치를 설정할 수 있다.
자동광고는 편리하다는 장점있고,
수동광고는 사용자가 수익을 높이기 위해 전략적으로 광고를 선택할 수 있다는 장점이 있다.
그럼 각 광고의 설정 방법을 알아보자.
1. 자동광고 설정방법
1) 구글 애드센스 접속

구글 애드센스 접속 - 광고 - 수정(연필 모양)을 누른다.

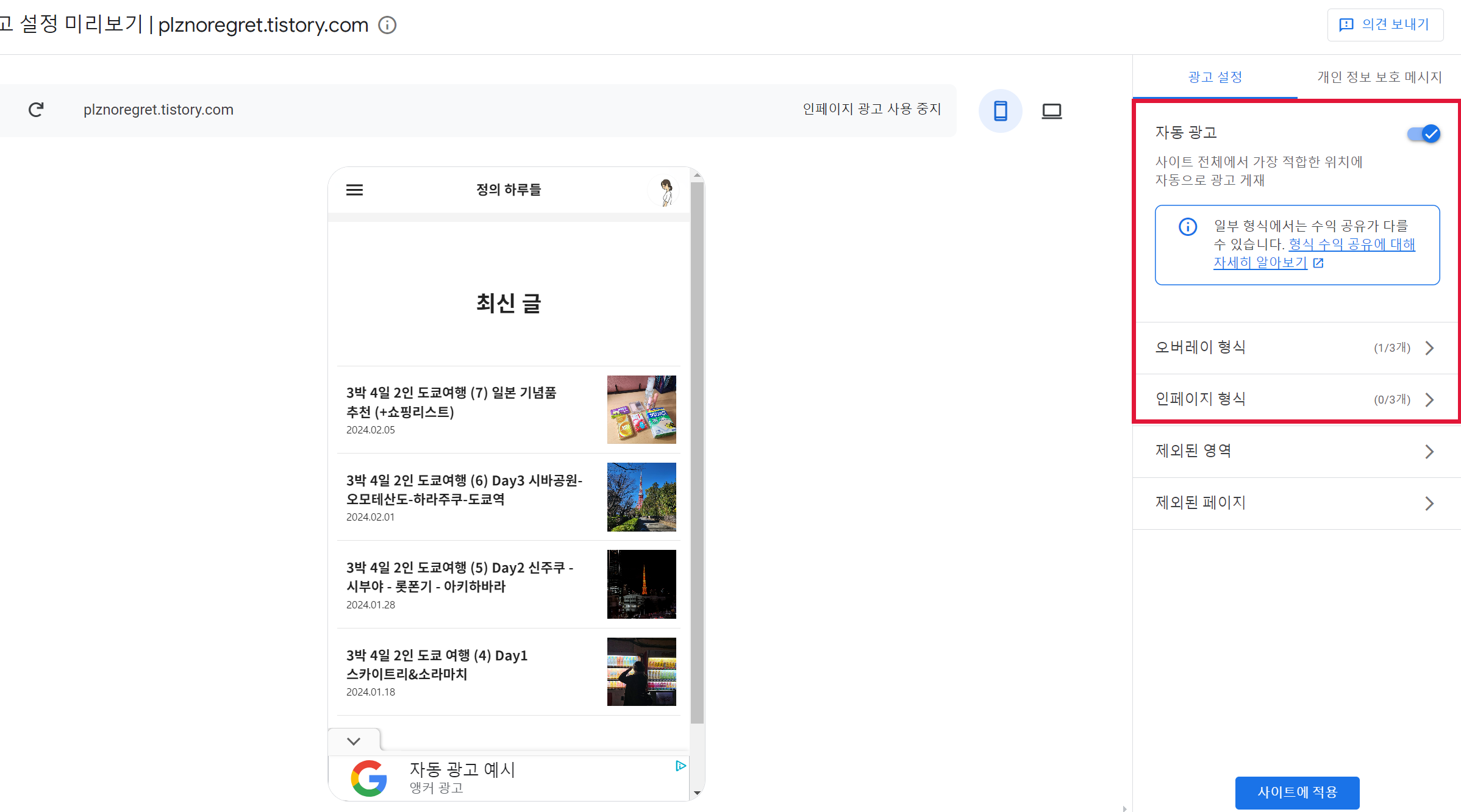
자동 광고에 체크해준다. 그리고 본인이 원하는 자동 광고 형식을 선택해준다.

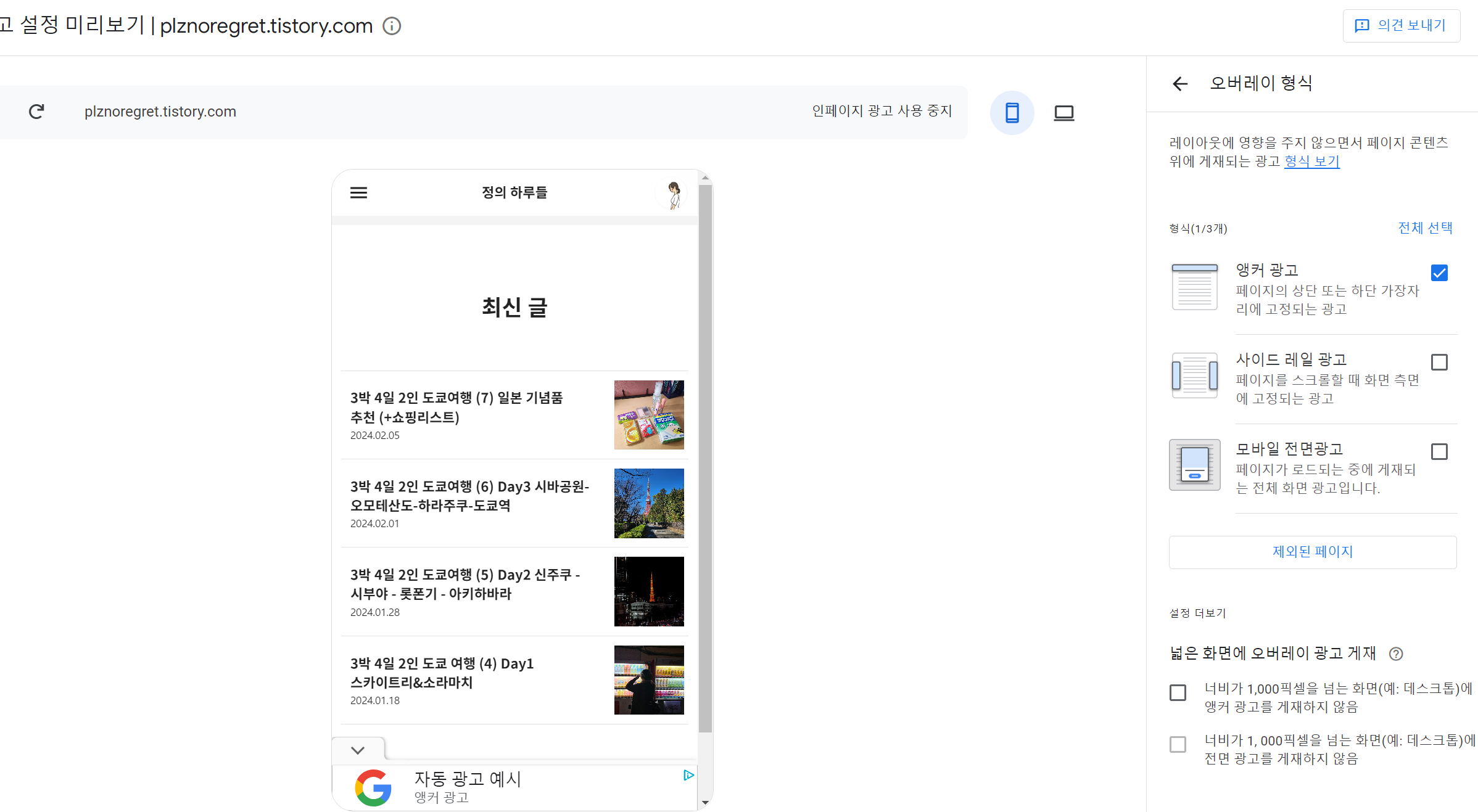
오버레이 형식은 광고가 페이지 내의 레이아웃에 영향을 주지 않으면서 페이지 콘텐츠 위에 게재된다.
블로그 측면에 뜨는 사이드 레일 광고는 티스토리팀에서 2023년 6월에 티스토리 자체 광고를 신설하면서, 미노출 처리 될 수 있다고 언급했기 때문에 사용하지 않는다. 내 블로그에서도 노출이 안 되고 효과도 없어서 사용하지 않는다.
운영정책 참고▼
https://notice.tistory.com/2646
[안내] 6월 27일부터 티스토리 자체 광고를 신설합니다.
안녕하세요. 티스토리팀입니다. 6월 27일부터 개별 티스토리 본문 내에 티스토리 자체 광고를 신설합니다. 티스토리 자체 광고를 통한 수익은 안정적인 서비스 환경 제공을 위해 활용될 예정입
notice.tistory.com
화면 전체를 덮는 모바일 전면 광고는 방문객들이 콘텐츠를 보는데 방해가 될까봐 사용하지 않았다.
그래서 상단 또는 하단 가장자리에 고정되는 앵커 광고만 사용했으나, 최근에 모바일 전면 광고가 방문객들이 클릭할 가능성이 높다고 하여 사용 고려 중이다. 모바일 전면 광고 게재 빈도는 '1분' 추천! 방문객들이 머무는 시간은 그리 길지 않기 때문이다.

인페이지 형식은 페이지 영역 내에 게재되는 광고 방식이다.
인페이지 형식 중 제일 대표적인 것은 배너 광고다. 인페이지 형식의 원하는 광고를 누른 후, 아래의 원하는 양의 자동 광고 수를 설정해보자. 나는 인페이지 광고는 이번에 직접 수동으로 설정하려고 해서 아무것도 선택하지 않았다. 다만 오버레이 형식의 광고는 자동 광고로 설정했기 때문에, 자동 광고 수를 최댓값으로 설정하였다.
2) 티스토리 블로그 접속

티스토리 블로그 관리자 페이지로 넘어와 애드센스 관리를 눌러준다. 광고 설정에서 출력되기 원하는 자동 광고 위치를 선택한다. 나는 쭉 본문 상단, 본문 하단, 본문 중간 모두 자동 광고를 넣었지만 이번에는 본문 내에 수동 광고를 적용해보기 위해 본문 중간은 해제시켜놓았다.
2. 수동광고 설정방법
1) 구글 애드센스에서 광고 단위 생성

구글 애드센스의 광고 - 광고 단위 기준에 접속한다. 광고 단위의 종류와 장단점을 설명하자면 아래와 같다.
- 디스플레이 광고 : 가장 많이 활용되는, 용도와 위치에 관계없이 효과적인 광고. 반응형, 고정형 선택할 수 있고 대다수의 광고주들이 주로 사용하는 광고이기도 함.
- 인피드 광고 : 콘텐츠 목록 사이에 마치 또 다른 작성된 포스팅인 것처럼 게재되는 광고. 적용하려면 블로그 코드를 수정하는 등의 복잡함이 있음.
- 인아티클 광고 : 콘텐츠 내의 자동삽입 광고로, 사이트와 잘 어울리는 반응형 광고를 보여줌. 디스플레이 광고와 큰 차이는 없으나, 사이즈를 고정할 수는 없고 내 블로그에 어울리는 스타일을 고를 수 있다.
- 멀티플렉스 광고: 그리드 기반의 광고로, 다른 포스팅의 목록을 보여주는 것처럼 주로 포스팅 하단에 위치 시킬 때 효과가 큰 편임.

생성하고 싶은 광고 종류를 클릭한다. 나는 인아티클 광고를 만들어보겠다. 인아티클 광고는 본인의 블로그에 맞게 스타일을 설정할 수 있다. 저장 및 코드 생성을 클릭하면 html에 삽입할 수 있는 광고 코드가 뜬다. 하단의 코드 스피넷 복사를 눌러 코드를 복사한다. 티스토리 블로그로 이동!
2) 티스토리 블로그 서식에 광고 코드 복사 붙여넣기

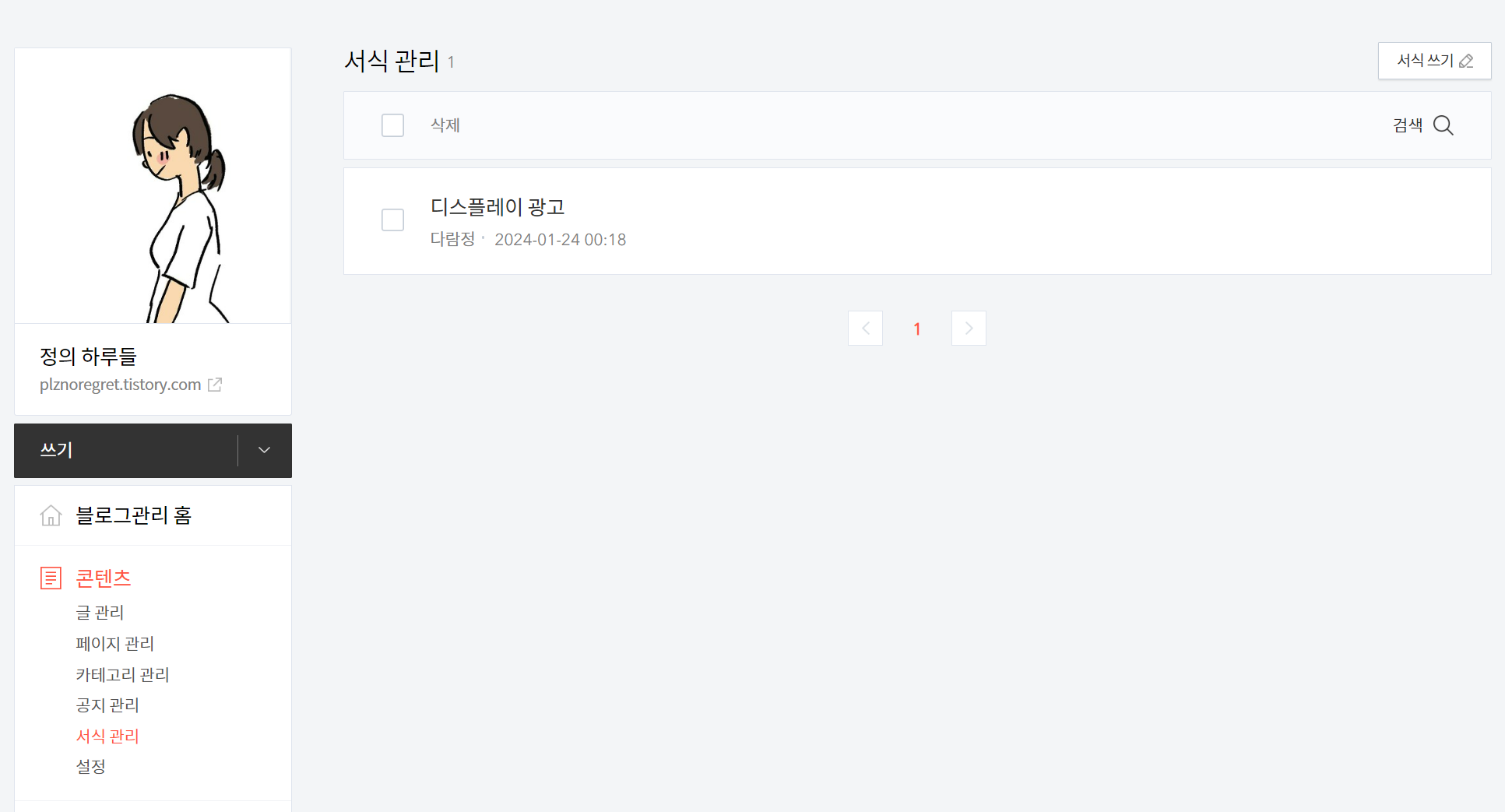
매번 구글 애드센스에 접속하여 코드를 복사하고 붙여넣는 것은 귀찮은 일이기에, 티스토리 서식에 코드를 저장해놓으면 광고 넣기가 편해진다. 서식관리에 서식 쓰기를 눌러 글쓰기 모드를 기본모드가 아닌 html 모드로 바꿔준다.

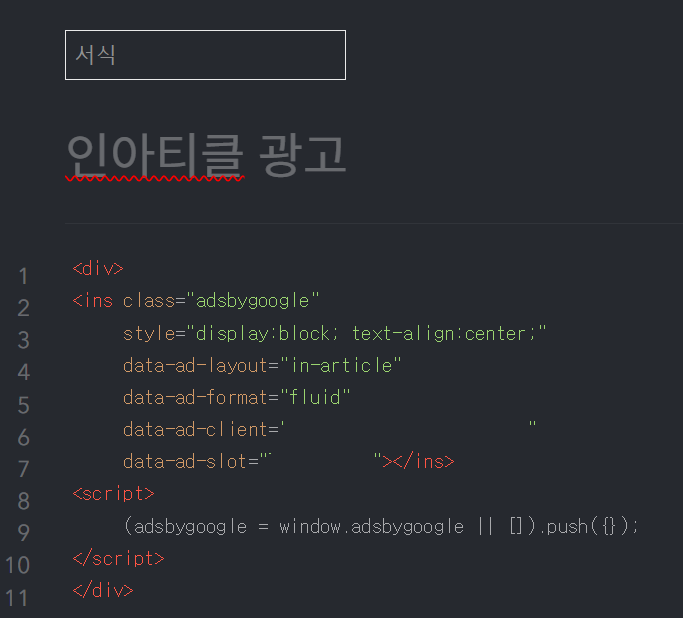
광고 코드를 삽입하면 <script ~ > </script> 이 부분이 있는데 이 부분을 지우고 <div>를 적어준다. 그리고 맨 하단에 </div>를 적어준다.
script는 이미 초기에 애드센스 신청할 때 추가된 부분이라 중복을 피하기 위해 지워주는 것이다. 불필요하게 중복되는 코드는 사이트 속도를 느리게 만들 수 있다. 그리고 맨 처음과 맨 마지막을 <div> </div>로 감싸주면 편집 모드시 광고가 깨지지 않게 도와준다.


html모드에서 기본모드로 바꿔주면 이렇게 나온다. 저장! 이제 블로그에 글을 쭉 써주고~ 마지막에 광고를 넣고 싶은 부분에 서식을 넣어준다. 가끔 글 쓰면서 중간중간에 넣어주면 광고가 잘 안 뜨는 경우도 있다고 해서, 나는 글 다 쓰고 마지막에 광고를 넣어준다. 광고는 바로 안 뜰 수도 있으니 시간 지나고 나서 잘 나오는지 꼭 확인해보기!

이러한 방식으로 다양한 광고 단위를 생성하여 여러 위치에 배치해보고, 어떤 광고 단위가, 그리고 어느 위치가 수익이 높고 효과적인지 비교해보면 광고를 공부하는데 더 도움이 될 것이다. 자동광고와 수동광고를 설정하는데 도움이 되길 바라며 오늘의 포스팅 끝!
반응형
'정보 > 블로그' 카테고리의 다른 글
| 카카오 화재 이후 티스토리 블로그 변화 및 대처 방법 (0) | 2022.10.24 |
|---|---|
| 스탯카운터로 무효 트래픽 IP 추적하고 신고, 접속 차단하는 방법 (0) | 2022.05.11 |
| 애드센스 무효 트래픽 광고 게재 제한, ip추적 방법 (0) | 2022.04.27 |
| 티스토리에 애드센스 수동 광고 쉽게 추가하는 방법 (9) | 2020.10.11 |
| 구글애드센스 게시자 정책 위반 보고서 검토 요청 방법 (3) | 2020.07.31 |