티스토리 #1 스킨 수정하기 - 폰트 수정
2020/03/16 - [인터넷/티스토리 블로그] - #1 스킨 수정하기 - 광고 설정
#1 스킨 수정하기 - 광고 설정
기존에 쓰던 유료 스킨을 넣어두고 무료 스킨인 #1 스킨으로 바꿨다. 유료스킨은 디자인이 깔끔하고 예뻐서 잘 사용했었는데, 이미지 위주의 스킨이다 보니 페이지 속도가 느려지는 단점이 있었다. 2020/01/18 - [..
plznoregret.tistory.com
티스토리 #1 스킨은 모바일 페이지 속도가 빨라서 좋았지만 여러가지 문제점들이 있었는데... 특히 폰트가 내 마음처럼 안 됐다.


등 여러 문제가 있어서 그 문제점을 보완하기 위해 html 편집에 들어가보았다.
티스토리 관리 - 꾸미기 - 스킨편집 - html편집 - css로 꼬고
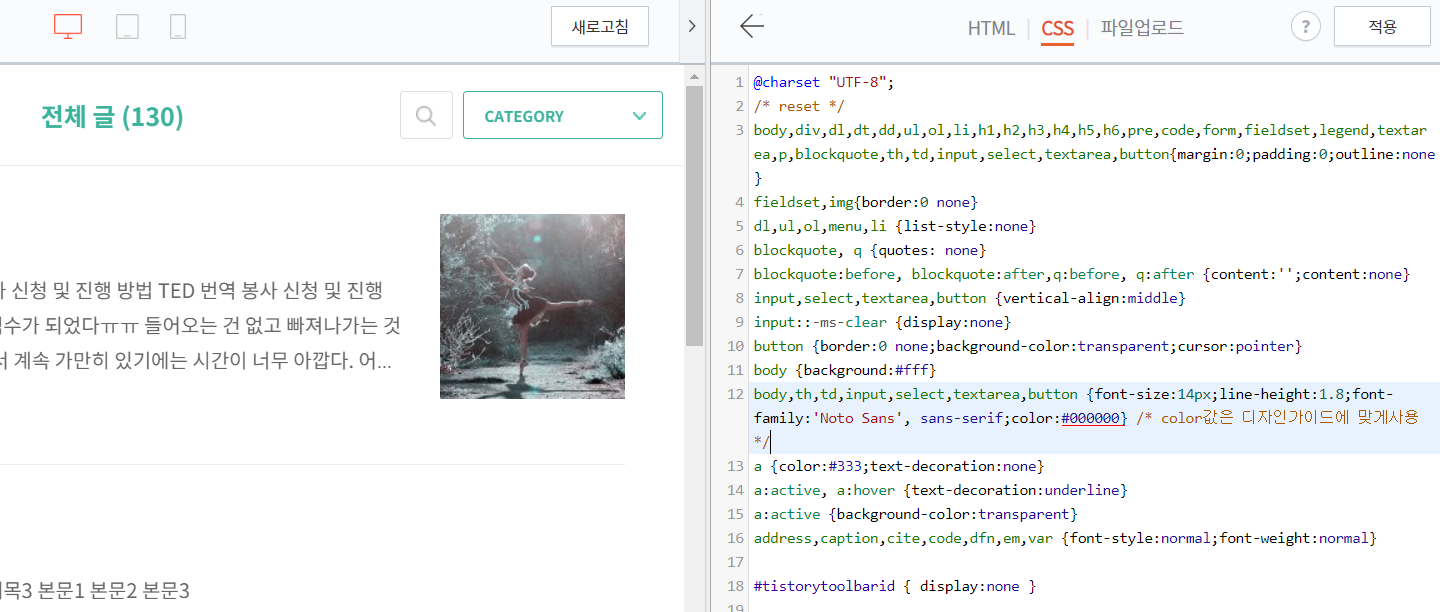
1. 본문 폰트 색 변경
기존에 설정 되어있는 본문의 폰트 색은 옅은 회색이라 눈에 잘 띄지 않아서 먼저 색상을 바꾸어주었다.

다른 색상의 코드를 넣고 싶다면 네이버 색상표를 검색해서 찾아보면 된다.
2. H태그의 문제 보완
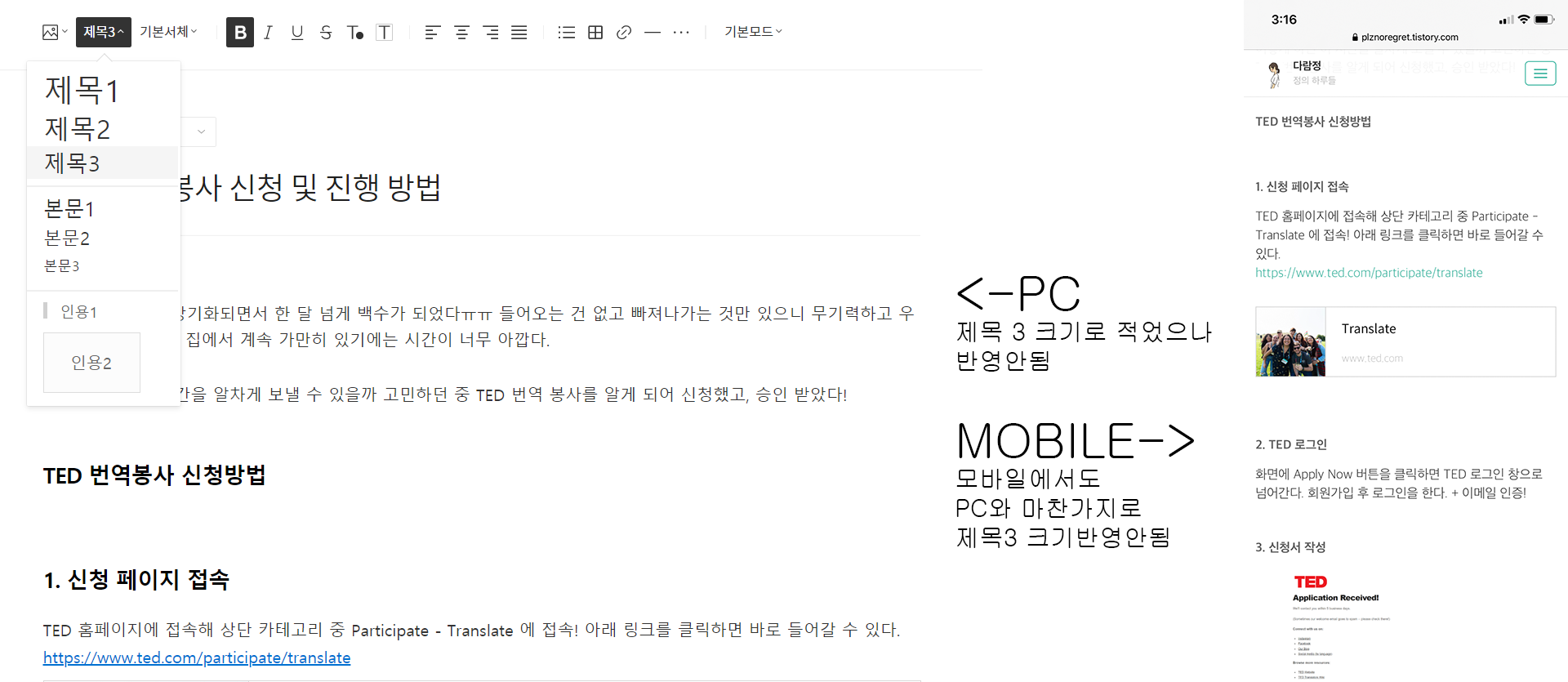
문단 모양을 설정하면
제목1
제목2
제목3
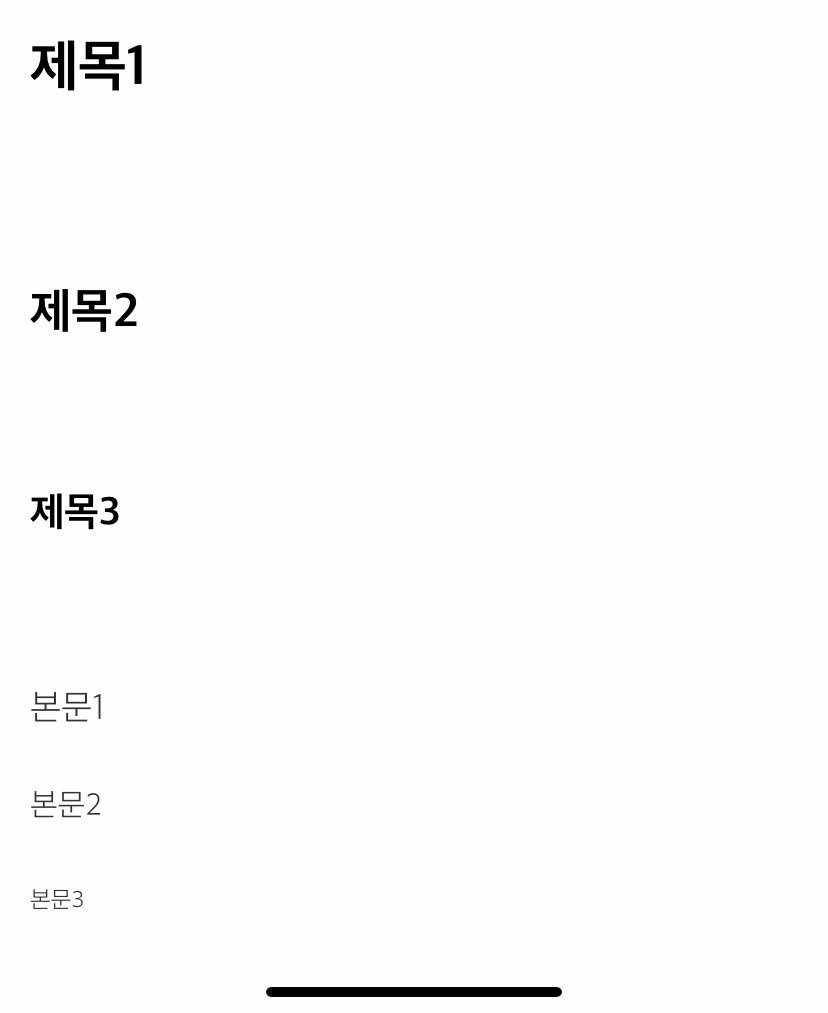
이렇게 크기가 달라야 하는데 게시글을 업로드 하고 나면 그 크기가 다 똑같았다. 난감;
수정으로 들어가면 크기가 적용이 되어있는데 또 완료 버튼 누르면 또 같은 크기로 보여졌다.

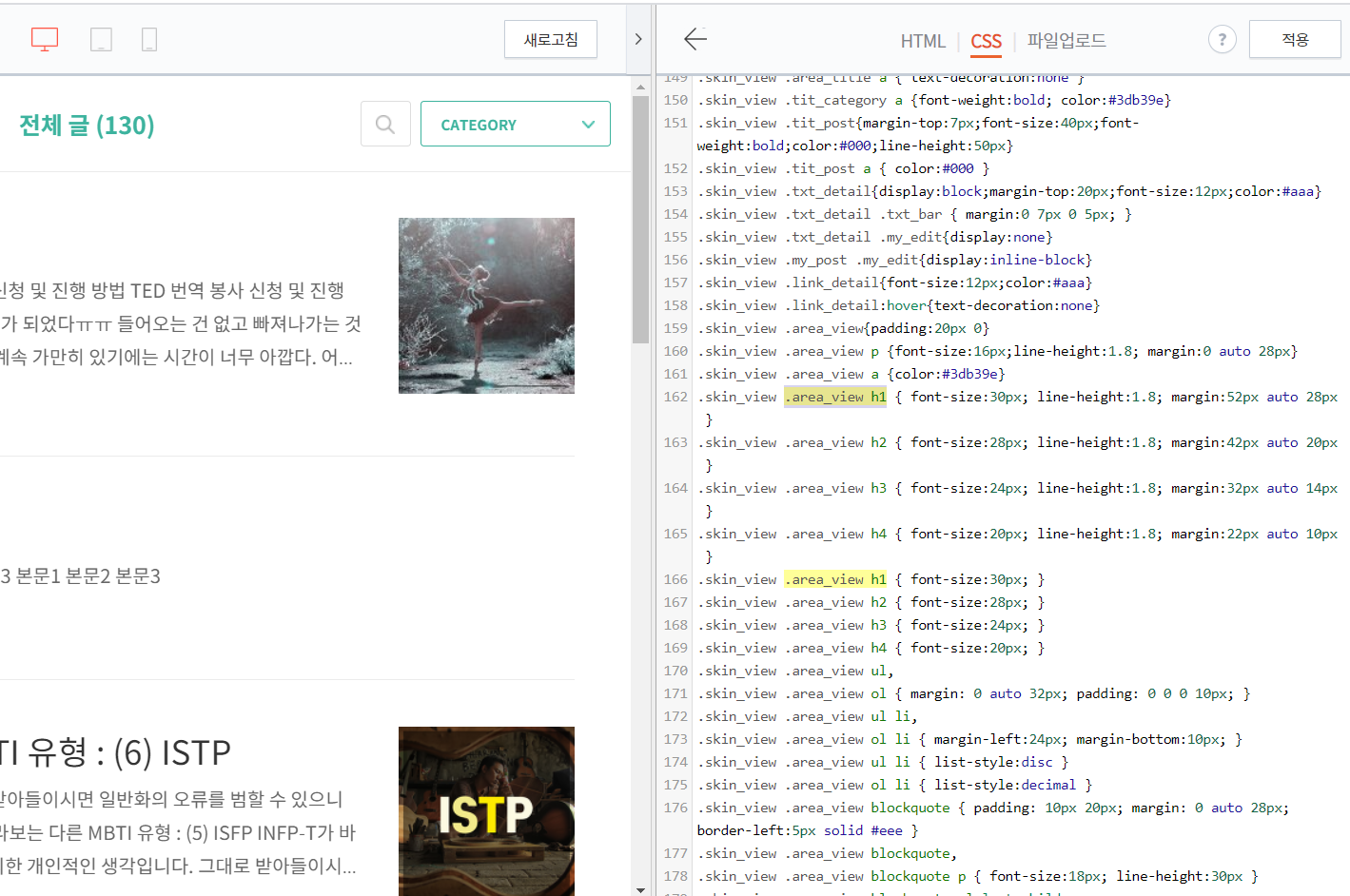
처음에는 162~165번째줄에 해당하는 .area_view h1, h2, h3 옆에 아무것도 적혀있지 않았었고 쉼표만 찍혀있었다. h4만 옆에 코드가 적혀있기에 h1, h2, h3, h4에 각자 해당하는 코드를 옆에 배치시켰다. font-size: 는 내가 원하는 대로 설정했는데 저게 딱 좋은 거 같다. 166~169번째 줄에 해당하는 .area_view h1~h4 옆에는 162~165번째줄과 다르게 모든 h태그 옆에 { font-size:00px; } 코드가 크기 순서대로 쭉 나열이 잘 되어 있었다. 다만 내가 위에서 폰트 사이즈를 수정했기 때문에 같은 폰트 사이즈로 수정했다. 그리고 160~161번째줄의 .area_view p 와 .area_view a 는 본문 기본 폰트를 뜻하는 듯하고, line-height는 행간을 뜻 한다. 본인이 원하는 사이즈대로 설정하면 된다. 160~169번째에 해당하는 코드를 복붙하고 싶어하실 분들을 위해 160번째에서 169까지의 코드를 적어놓은 메모장 파일을 올려드린다. 나는 깜빡하고 수정해본다고 기존의 코드를 지워버렸는데 여러분들은 혹시 모르니 CSS편집을 하기 전 기존의 코드를 어디에 복사해서 저장해놓으시길 바란다...

하지만 이 부분을 따로 수정하진 않았다.


3. 볼드와 색을 입힐 때 문제 해결
이건 html을 수정해서 될 문제는 아닌 것 같고, 버그인듯 하다.
원래 폰트
색 입히고 볼드
볼드하고 색
색 입히고 볼드를 하면 위 사진의 오른쪽처럼 폰트에 색만 적용이 되는데, 볼드하고 색을 입히면 두 가지가 폰트에 다 적용이 됐다. 번거롭지만 모바일에 나타나는 폰트에 두 가지를 동시에 적용하고 싶다면 볼드하고 색을 입히는 걸 기억해서 포스팅을 작성하면 된다.
#1 스킨 수정 끝!
'정보 > 블로그' 카테고리의 다른 글
| 구글 서치콘솔 제출된 URL 크롤링 문제 해결 방법 (10) | 2020.05.06 |
|---|---|
| 티스토리 블로그 애드센스 100달러 첫 돌파 기념 분석 (69) | 2020.05.06 |
| #1 스킨 수정하기 - 광고 설정 (8) | 2020.03.16 |
| 구글애드센스 광고관리 (0) | 2020.02.12 |
| 티스토리 스킨 업데이트 및 변경시 주의사항 - 사이트맵 재등록 (0) | 2020.02.04 |