티스토리 블로그 사이트맵 자동 생성 및 등록 방법
티스토리 무료 스킨인 #1 스킨을 쓰다가 오늘 다시 프라치노 스킨으로 바꿨다. #1 스킨은 모바일 속도가 다른 스킨보다 훨씬 빠르다는 점이 마음에 들었지만 PC로 볼 때 디자인이 마음에 들지 않아서 고민이었는데, 결국 다시 돌아왔다. 모바일 속도가 느려진 게 마음에 걸리지만 당분간 다시 프라치노 스킨을 써보기로 한다. (변덕쟁이ㅎ) 프라치노 스킨의 디자인은 언제나 봐도 참 마음에 든다.
2020/02/02 - [정보/블로그] - 티스토리 스킨 업데이트 및 변경시 주의사항 - 메타태그 재등록
티스토리 스킨 업데이트 및 변경시 주의사항 - 메타태그 재등록
프라치노 스킨 11.3.4 에서 11.4.1로 업데이트 완료! 스킨이 초기화되어서 이것 저것 다시 설정하려고 하는데... 메타태그가 다 날아갔네? 그럼 다시 설정해주면 되겠다! 그런데... 아무리 찾아봐도 �
plznoregret.tistory.com
스킨을 바꾸기 전에 전과 같은 실수를 하지 않기 위하여 이전에 적어놓았던 포스팅을 다시 확인했다. 스킨 HTML에서 메타태그 링크는 복사해 메모장에 붙여놓고, 스킨을 변경한 후에 다시 HTML에 들어가 </head> 앞에 메타태그를 복사 붙여넣기 해주었다. (프라치노의 경우에는 HTML에 들어갈 필요 없이 스킨 편집 내의 메타태그 등록에 메타태그 링크를 복사 붙여넣기 해주면 된다. 참 편하다.)
그리고 이제 사이트맵 재등록을 해야하는데.... 아유 귀찮아 :(
정녕 다시 해야하는가... 하고 검색을 해보던 찰나 발견한 정보!
https://notice.tistory.com/2537
[안내] 블로그 사이트맵이 자동으로 생성됩니다.
안녕하세요 티스토리팀입니다. 2020년 4월 27일부터 티스토리 모든 블로그에는 사이트맵이 자동 생성됩니다. 그동안 사이트맵 생성을 위하여 외부 서비스를 이용해야 했던 불편함을 개선하였습��
notice.tistory.com
티스토리 블로그 사이트맵이 자동으로 생성된단다. 오잉? 이게 뭐지?

더 이상 복잡했던 기존의 방식으로 사이트맵을 만들고 등록할 필요없이, 간편하게 사이트맵을 등록할 수 있게 되었다! 전에는 카테고리를 추가하거나 스킨을 변경할 때 마다 별도의 사이트에 들어가서 사이트맵을 만들어 다운받고, 다운받은 파일을 블로그에 비공개 글로 첨부하고, 올린 파일의 주소를 복사해서 구글 서치콘솔 네이버 서치어드바이저에 붙여넣기를 해야했다...
2020/02/04 - [정보/블로그] - 티스토리 스킨 업데이트 및 변경시 주의사항 - 사이트맵 재등록
티스토리 스킨 업데이트 및 변경시 주의사항 - 사이트맵 재등록
구글 서치콘솔에서 기존의 사이트맵을 제거하는 방법 참고↓ 2020/02/03 - [인터넷/티스토리 블로그] - 티스토리 스킨 업데이트 및 변경시 주의사항 - RSS 재등록 불러오는 중입니다... 티스토리 블로
plznoregret.tistory.com
↑이렇게 말이다ㅎ 하.지.만 이제는 위의 과정을 반복할 필요가 없게 되었다. 오예!
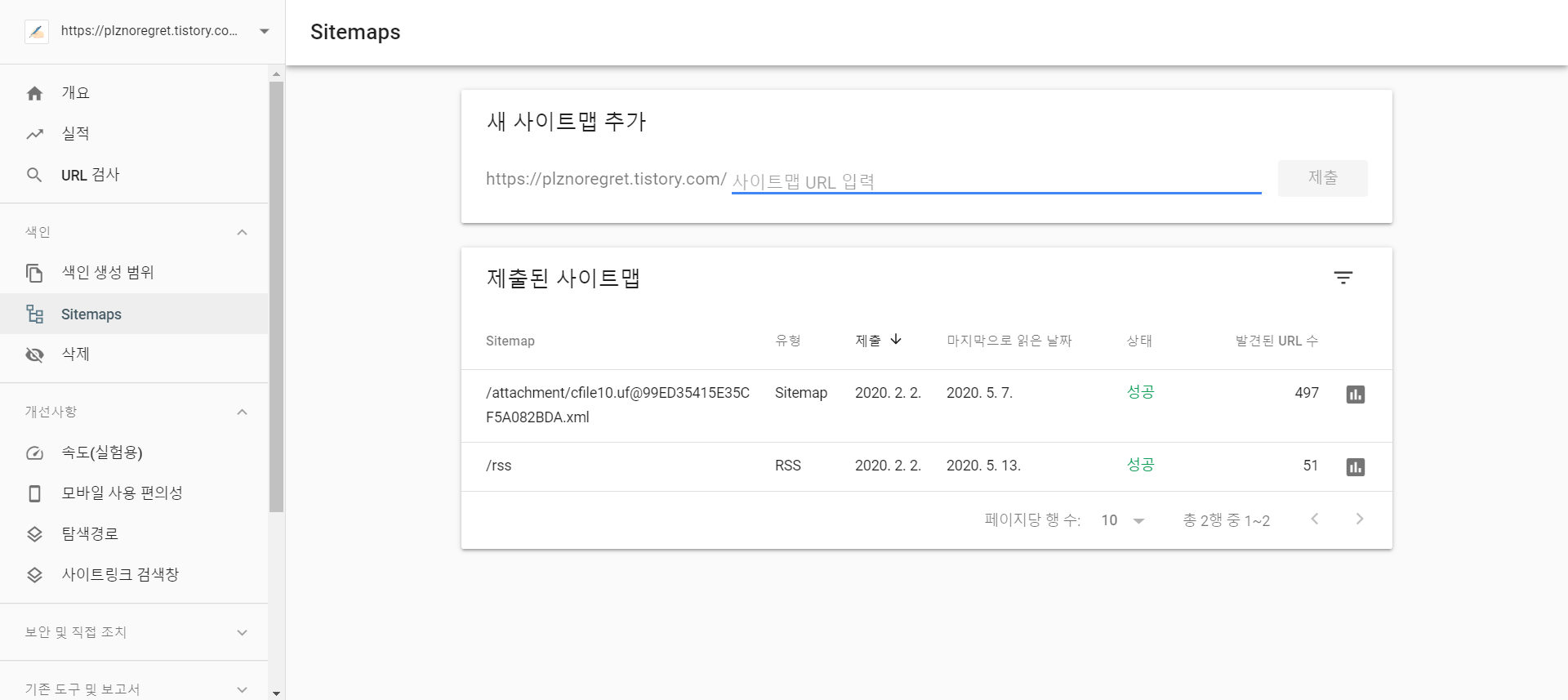
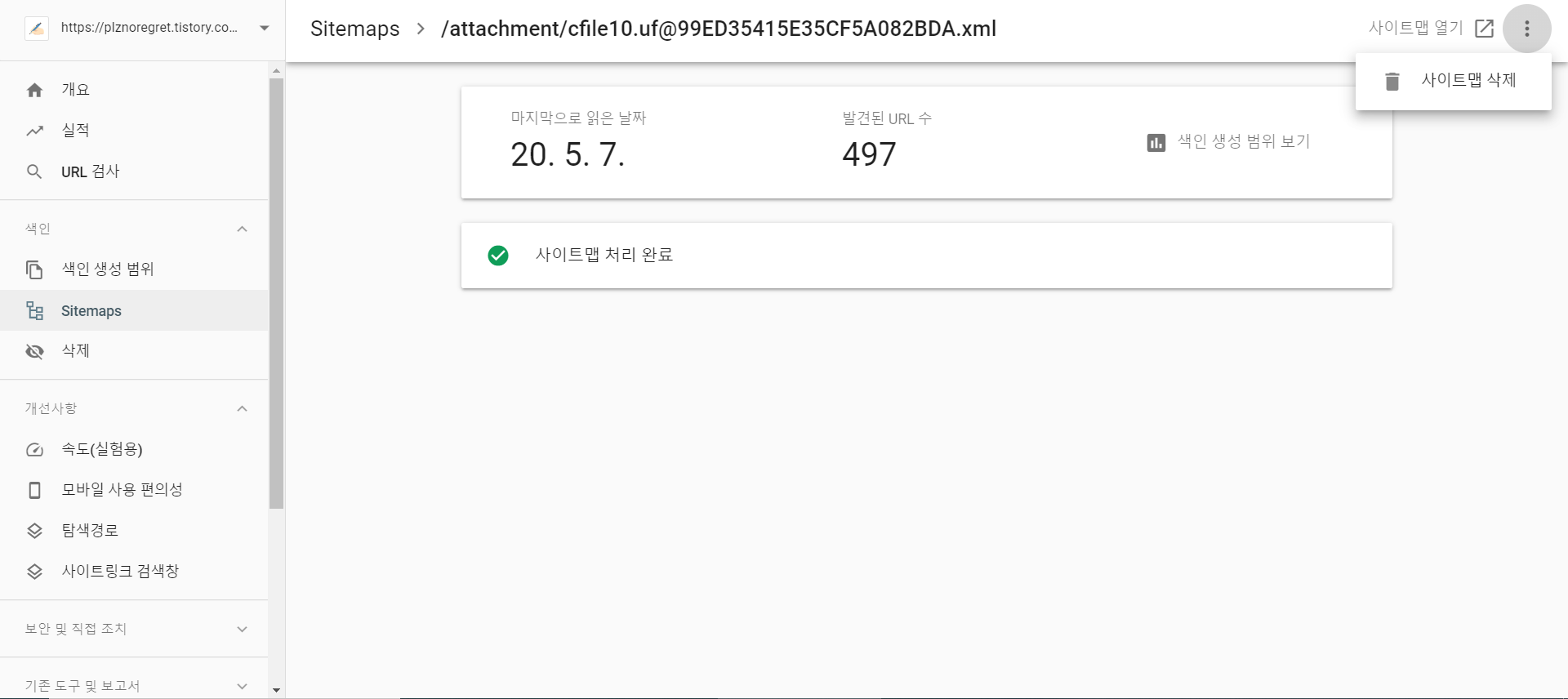
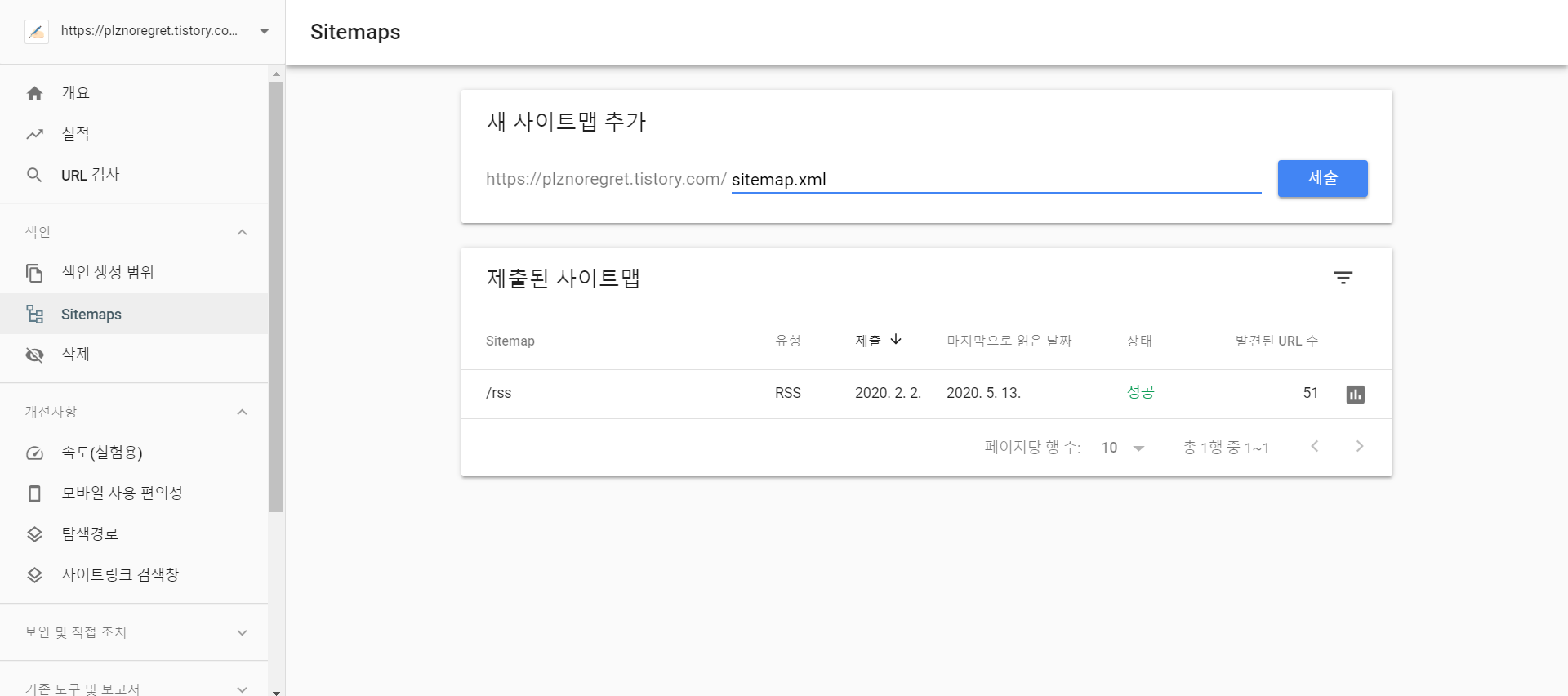
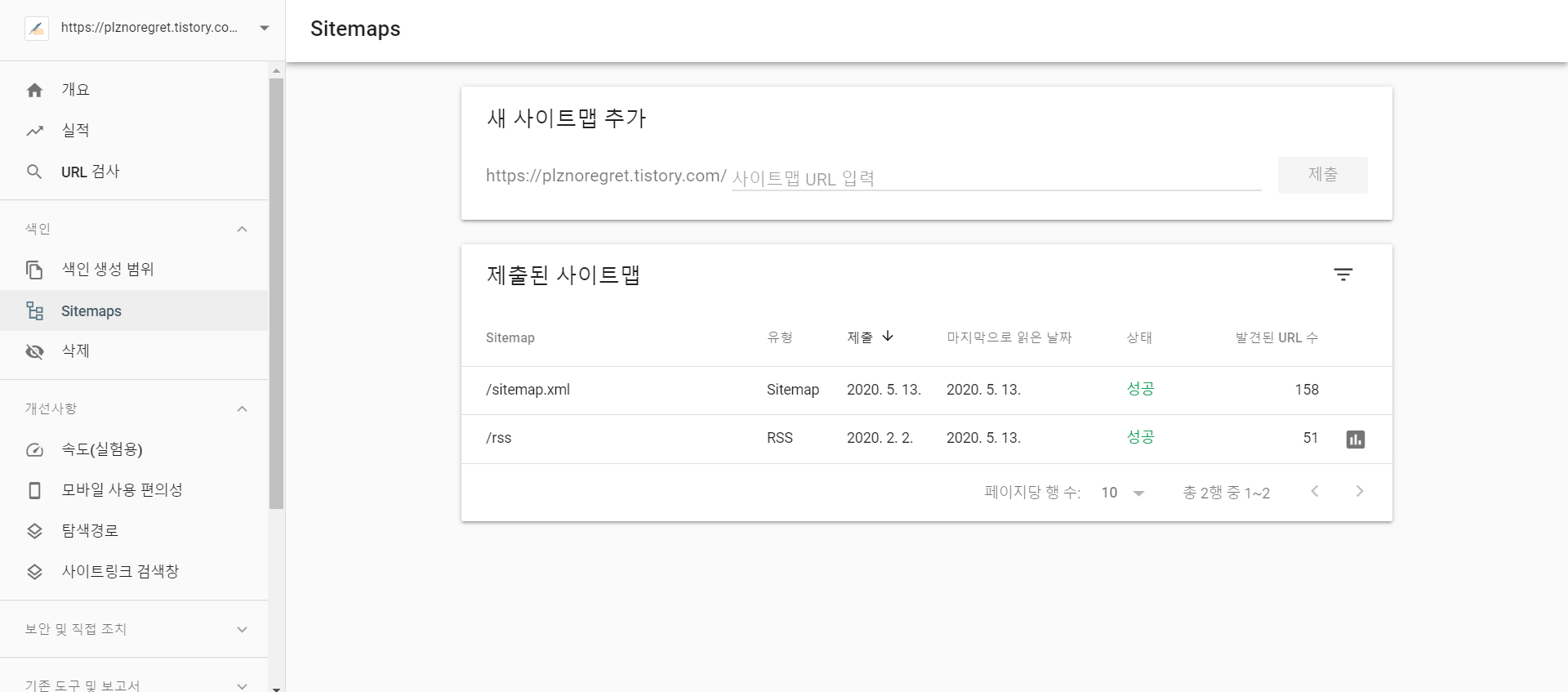
그럼 기존 사이트맵을 삭제하고 새로운 사이트맵을 제출해보자.
1. 구글 서치콘솔
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
구글 서치콘솔에 접속한다.




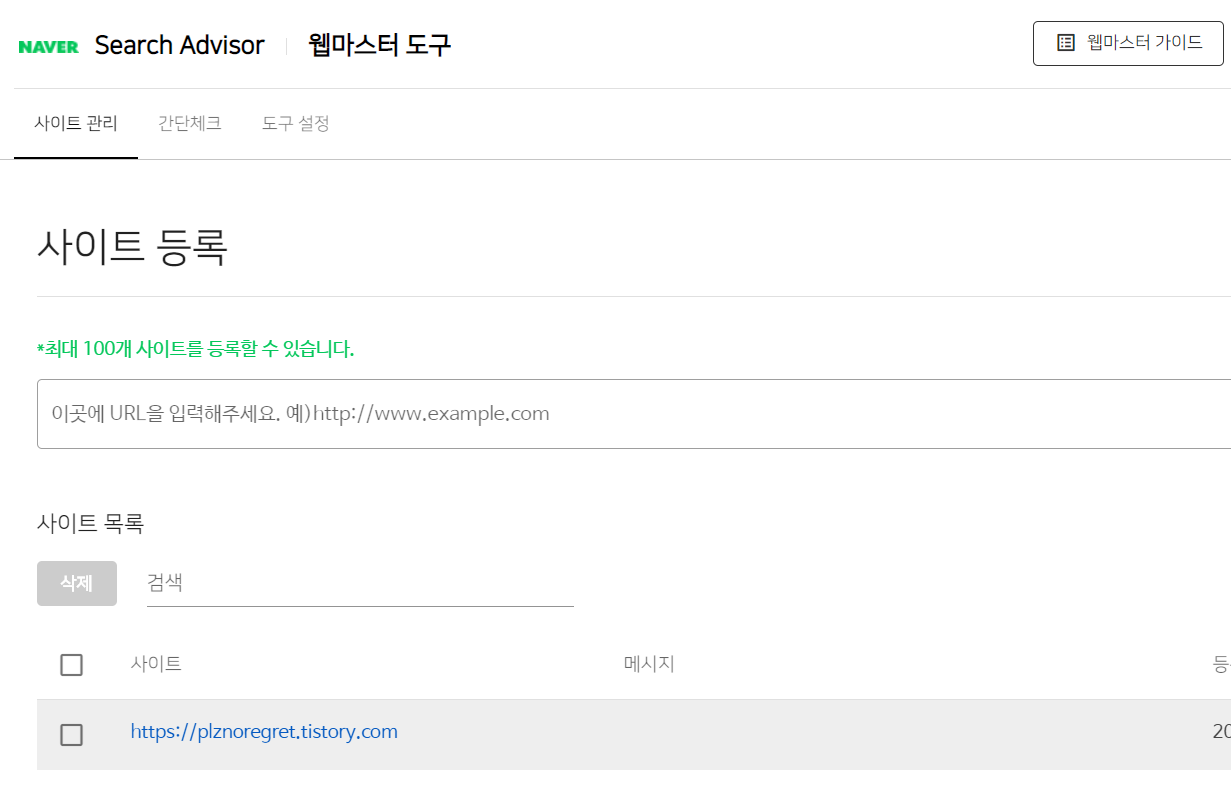
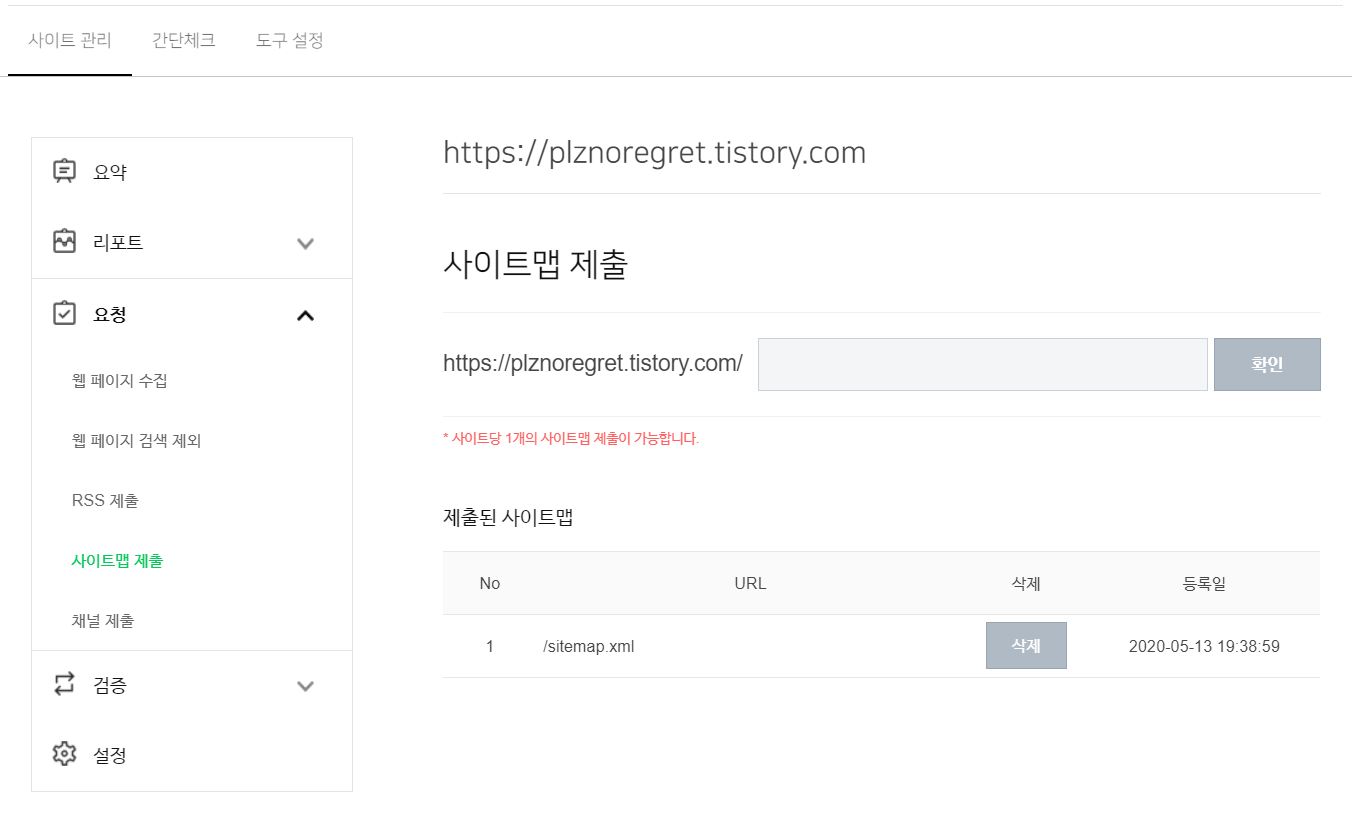
2. 네이버 서치어드바이저
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
네이버 서치어드바이저에 접속한다.





ㅠㅠㅠㅠㅠㅠㅠ이렇게 사이트맵 등록이 간편하다니 너무 감격적....
이제 스킨 변경할 때는 사이트맵은 신경 안 써도 된다는 게 참 좋다ㅠㅠㅠㅠ
메타태그는 바꿨으니 이제 RSS만 바꿔주면 되겠다!
2020/02/03 - [정보/블로그] - 티스토리 스킨 업데이트 및 변경시 주의사항 - RSS 재등록
티스토리 스킨 업데이트 및 변경시 주의사항 - RSS 재등록
2020/02/02 - [인터넷/티스토리 블로그] - 티스토리 스킨 업데이트 및 변경시 주의사항 - 메타태그 재등록 불러오는 중입니다... 1. 네이버 RSS 등록 네이버 서치어드바이저 입장 후 오른쪽 상단 초록��
plznoregret.tistory.com
rss 재등록 방법은 너무나 간편해서 신경도 안 쓰인다ㅎ
앞으로 스킨 변경 할 때는 메타태그만 특별히 신경쓰면 됩니다 여러분!!! 예에에에ㅔㅔ에ㅔ~~~
'정보 > 블로그' 카테고리의 다른 글
| 스킨 변경 후 애드센스&애드핏 수익 변화 (#1->프라치노) (18) | 2020.05.15 |
|---|---|
| 구글 애드센스 공식 승인 통과 기준과 조건 및 방법 (12) | 2020.05.14 |
| 티스토리 블로그&애드센스 배우려면? 책 vs 온라인 강의 비교 (13) | 2020.05.12 |
| 애드센스 100달러 돌파! 그럼 애드핏은? 수익 비교! (28) | 2020.05.09 |
| 구글 애드센스 수익금 지급 받기 계좌 연결 (SC제일은행) (18) | 2020.05.08 |